Project info
- Role
- Web designer
- Company
- University of Wolverhampton
- Duration
- March 2014 - March 2015
- Status
- Launched 🚀
Overview
I'd been working at the University since January 2013 and during that time we as a digital marketing team had been pushing for a new website, the current one was old, on a technology hard to update and created anything new and dynamic for the site was either tedious or impossible depending on what you wanted to do. By the end of 2013 we had agreement to find a new Content Management System (CMS) to build the new website on.
After rounds of interviews, demos and due diligence with a number of different supplier the team from the university deciding on the tender, of which I was part of decided on our preferred supplier based on the scoring system in place.
The problem
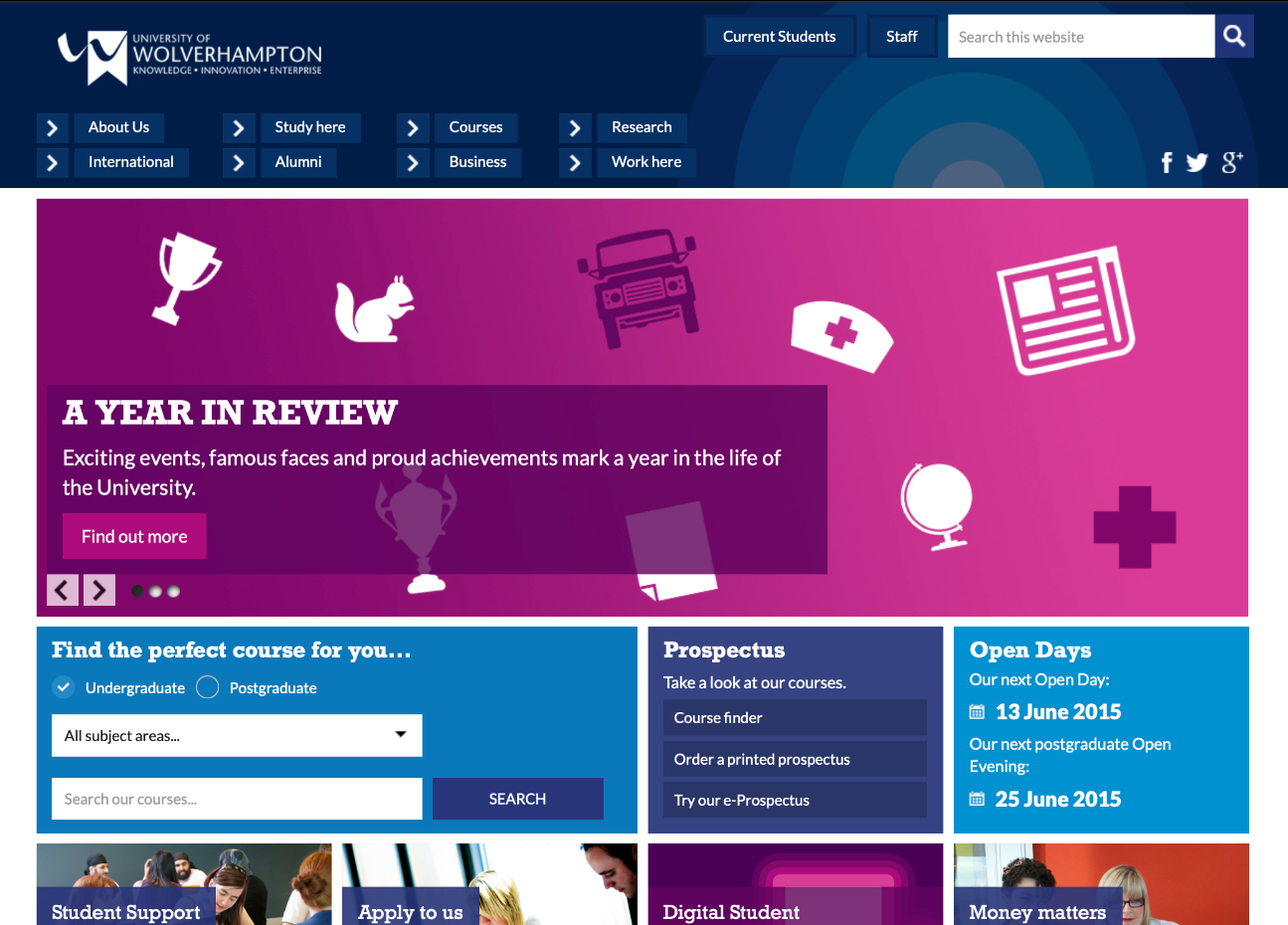
From there it was a case of building a modern, dynamic and responsive website that worked for both external and internal users.
At this point in time the number of people accessing website via mobile devices was on an upward trajectory with the rough stats being 6% in 2011, 11% in 2012 and 16% by the end of 2013 with the projection of being closer to 50% within the next 5 years. The current website and CMS could not cater for this so it was time to start fresh.
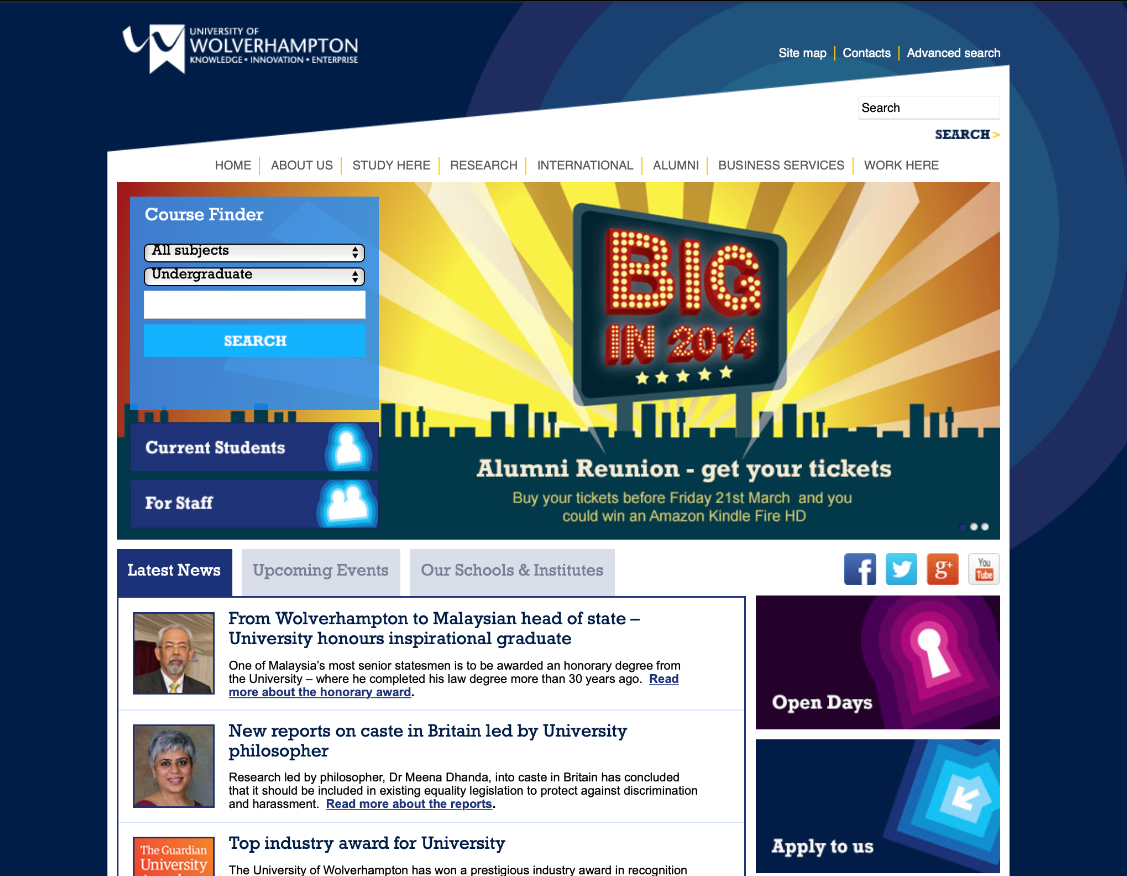
Old site example




 Find me on LinkedIn
Find me on LinkedIn